We hope to be rolling out an upgrade for Safari today that should hopefully solve the problem.
Noted with thanks.
Sorry not tech savvy enough to comment, but why does it say Mar 2017 on the posts on this thread? Or is it only me? 
With metta
No, you are right. The original post from last year was on a very different topic and had nothing to do with the new website. I will split it off into another topic.
COPY AND PASTE NOT WORKING
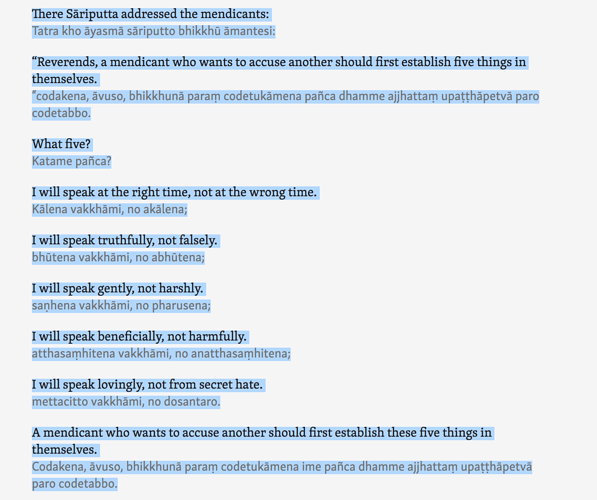
I have tried copying and pasting from AN 5.167.
There are two problems.
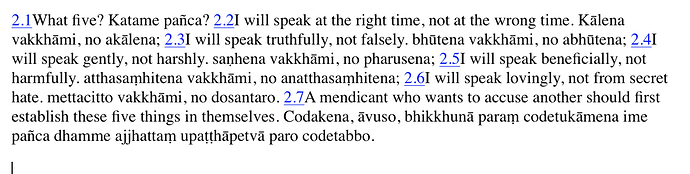
- The reference numbers from the right column get mixed into the text.
- The formatting (paragraphs etc.) is lost. Often formatting is reserved when copying and pasting and I feel that is extremely useful.
Copying from Suttacentral:
Pasting into Pages app on Mac:
Not sure if this is a bug, but when I highlight a passage I don’t get the option to get a URL that points to it. I can turn on textual information and get a link to a paragraph, such as SuttaCentral but I miss the old system that used to allow me to get a url that would highligh a range in the text.
PS Chrome on Linux: Version 65.0.3325.146 (Official Build) (64-bit)
Please see discussion above and the answers below that:
The old pages were html. Most text editors have an option whereby html markup is preserved when copying. So all translations other than Bhante Sujato’s and related Pali pages can be copied in the old way.
But there are a lot of things you cannot do on a website with just html like the functions we have here connected with the pootle markup and the pootle translation program that Bhante Sujato is using.
So what you can do is copy it in a plain text editor first, which will remove any residual formatting/markup and then copy if from there into your other text editor. I do not know what plain text editors are available for Mac or if your normal text editor has an option to copy as plain text rather than formatted text and then if should work.
That’s still in the pipeline.
Yes, it is working on our staging server but there are a few other bugs there that we want to get done first before pushing that to the live site.
yey, looking forward… thanks
This is a red herring. Actually the Roboto specs are only there because they’re referred to in some element we use, but we ourselves don’t use them. So they should be blocked (in fact I specified that they must be blocked, as there are some reports that Google fonts get blocked on the way into China).
In the future we’ll get sneakier in eliminating such unnecessary code. ![]()
The fonts on the site itself are Skolar for Roman and Devenagiri, and Noto for other scripts.
Better to navigate vagga by vagga, or samyutta by samyutta. As Ayya Vimala points out below, we’ve disabled the ability to load the whole samyutta (and other collections of similar length) because it’s just silly!
These are valid points. We have tried to optimize the view for new or casual readers, so we put the translated title, description, and links for translations prominently, and make the information less dense and intimidating.
But this means some of the technical info, particularly IDs, is less prominent, and things take up more space. If you peruse some of the old threads on D&D where we discussed and evolved the ideas for the new design, you’ll see that various approaches to this were tried.
For a long time, in fact, I had in mind to implement a “compact view” or “expert view” to complement what we might call the default “reader’s view”. As time went on, though, this idea dropped away. It would need to be carefully thought through, but perhaps we should re-introduce it. We won’t do anything on this right away, but I have noted it on a list of possible UI improvements.
In the meantime is there a manual way to do that? I can copy from the text info and create a link like this:
SuttaCentral
to highlight one paragraph. Is there a syntax for hightlighting multiple paragraphs, or is that not decided yet?
Yes, that’s what you can do. For multiple ones use a syntax like:
https://suttacentral.net/mn1/en/sujato#sc2--sc6
(note the double dash).
You can also do it like:
https://suttacentral.net/mn1/en/sujato#2--6
Brilliant, thanks.
Edit: I initially thought the second version didn’t work, but I think I mistyped something.
I apologise for saying I was on an iPhone 5s. It appears that it’s an iphone 5.
I understand it’s not supported but the "your browser is not supported’ screen is not displaying either. If plug my phone into my computer and use the developer inspector I can see that it’s detecting that I have an older browser and trying to server the alternative content but what displays is just a white screen which take a long time to load.
I’m trying to find a newer phone from somewhere so that I can use SC with the new translations.
First of all, please wait until we roll out the new upgrade for Safari and then see.
In the mean time, you can just scroll to legacy.suttacentral.net and see the old site instead.
I was excited to see a new build, but unfortunately the same thing occurs on ios10.3 safari/chrome.
Arrgh! We have tested it back to Safari 9, so this is disappointing. Can I ask you to try clearing your cache?
I did indeed clear my cache.
The version of iOS Safari I am using is being described as the following via Safari desktop’s developer tools.
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_3 like Mac OS X) AppleWebKit/603.3.8 (KHTML, like Gecko) Version/10.0 Mobile/14G60 Safari/602.1